html标签有哪些?html标签大全及用法
一、html标签是什么?
html网页标签可简单理解成为是web浏览器识别符,就像是一个人的名字,但在网页html代码程序中不同的网页标签代表的意义是不同的,作用也是不一样的。

常见html标签有哪些?
1、html网页代码中有着很多不同的常用网页标签,接下来大兵来给大家介绍下:
第一、在网页html代码标签中“<”和“>”代表着意思是开头和结尾的意思,例如<div></div>就是一对完整的html标签。
第二、网页标签是不能随便自定义的,不能自己想怎么写就怎么写,例如<p>、<br>、<div>等标签都是常用html代码标签。
第三、下面来介绍下html代码中常用的标签及标签的作用。
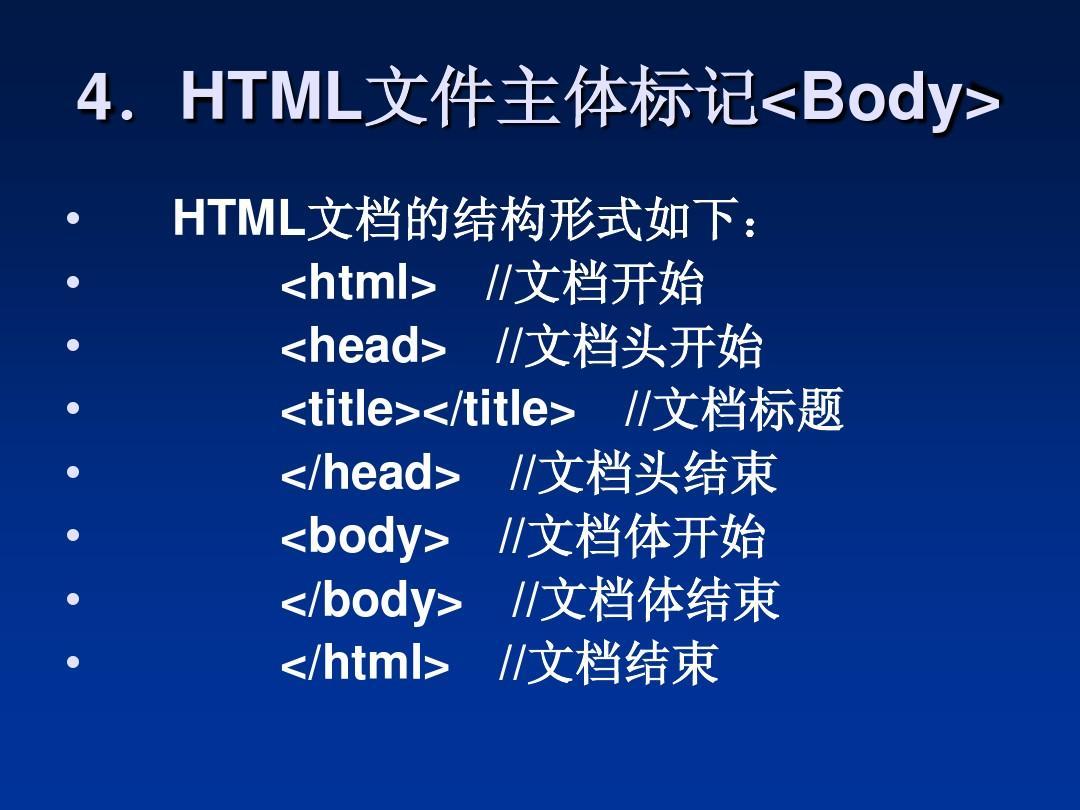
<html></html>是html网页开始结束标签;
<head></head>是网页头部文件标签,例如网页css样式文件、js文件、网页title标题都是放在此标签内;
<title></title>网页标题标签,一般是放在网页的最上方,打开一个网页最早显示的就是title网页标题内容;
<body></body>是网页内容标签,无论是文字、图片、视频都是放在此标签内;
<div></div>div是网页css样式文件中的一个标签;
<p></p>是网页段落标签;
<br />网页换行标签,与<p>标签作用类似;
<font>是网页字体标签,还可在此标签内设置CSS样式;
<span>此标签与div标签类似,也可在此标签内设置css样式;
<b></b>和<strong></strong>都是网页字体加粗标签,与css样式文件中的font-weight作用相当;
例:<b>我是div+css</b>,此代码中的“我是div+css”就被加粗了;
Table、tr、td都是表格标签。
二、HTML的常用标签及用法:
<html></html>创建一个html网页文档;
<head></head>网页头部标签,网页css样式文件、title标题、js文件都是写在此标签内;
<title></title>设置网页title标题内容;
<h1></h1>最大的标题标签,标题标签分别为h1、h2、h3、h4、h5、h6,由大到小;
<u></u>此标签作用为下划线功能;
<b></b>给网页字体加粗加黑;
<i></i> 网页斜体字;
<cite></cite>引用标签,一般为斜体;
<em></em> 用于强调某段文本,一般为加黑斜体字;
<strong></strong>加粗,用于表达情感的加重;
<KBD></KBD> 键盘字;
<ol></ol>表示创建一个有序列表,如下所示:
例如,<ol>
<li>咖啡</li>
<li>茶</li>
<li>牛奶</li>
</ol>
<ul></ul>创建一个有圆点的列表,如下所示:
例如,<ul>
<li>咖啡</li>
<li>茶</li>
<li>牛奶</li>
</ul>
<a href=”URL”></a>创建超文本链接,例如,<a href=”https://www.zhuzhouren.cn”>大兵SEO博客</a>
<link>定义某个链接与文件源之间有关系。
以上就是大兵给大家讲解的常见的html标签有哪些以及常见的html标签的用法,通过以上讲解可以知道这些标签在网页中起什么作用,还知道web浏览器是如何识别网页html标签的。


