网页布局有哪几种方法?一般通过什么来实现?
网页基本布局有以下几种方式:
1、流式网页布局
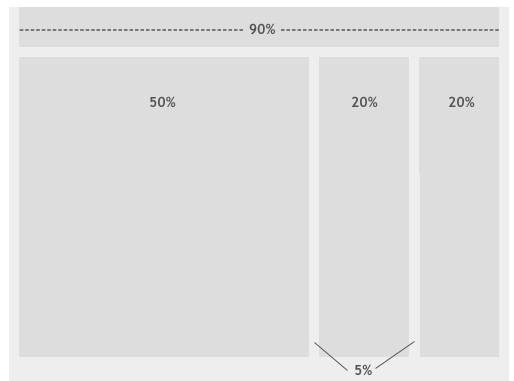
流布局与固定宽度布局不同点在于网站尺寸测量单位是不同的,固定宽度布局尺寸所使用的单位是px 像素,而流布局使用的尺寸单位是百分比,流布局为网页提供了很强的可塑性和流动性。
简单地讲流布局尺寸单位使用百分比,让网站可以自动适应不同设备的屏幕尺寸,可以让你的网站在不同屏幕尺寸上都可以很好的显示,如下图所示:

2、固定网页布局
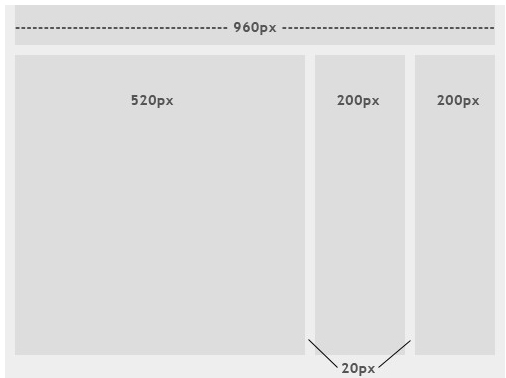
固定宽度布局高宽尺寸都必须要指定一个像素,一般宽度为1024px或者960px,以前电脑显示器还是正屏不是宽屏的时候,网站尺寸一般设置都是960px,因为这个尺寸正是电脑屏幕尺寸,现在的电脑显示大部分都是宽屏,所以现在网站尺寸大多为1024px。
现在web网站开发大多还是采用固定式布局,因为这种布局有着很强的稳定性和可设计性,可以设计复杂的网站页面,流布局网站布局就不宜设计太过复杂的网站布局,固定式布局的缺点是不能自适应不同设备的屏幕尺寸,只适宜在电脑上浏览,如下图所示:

3、弹性网页布局
弹性网页布局方式和流布局方式比较像,网站尺寸单位与流布局不一样,弹性网页布局的风站尺寸单位是em或者rem,这种方式避免了在高分辨率下无法辨识的缺点,相对于百分比尺寸单位又更加灵活,还支持浏览器网站字体大小自由调整和缩放。
4、伸缩
使用css3 Flex属性布局网站,对于富媒体和排版复杂的网站使用比较方便,缺点是存在兼容性问题。
5、响应式网页布局
响应式网页布局可以根据用户屏幕尺寸和用户不同的设备给用户呈现不同样式的网站内容,优秀的响应式网页布局设计可以适用所有的终端设备屏幕尺寸,给用户超好的网页浏览体验。
网页的布局一般用什么来实现
现在网页布局方式一般都是采用div+css,二零零几年的时候采用的是table表格布局,网页框架布局方法有很多,大家可以根据自己的喜好及习惯进行选择,网站主要的布局方法有以下两种:

1、table表格布局
老式的网页布局都是采用table表格布局,一个网页的设计是能通过表格嵌套表格完成的,table表格布局方式优点是可对不同对象进行处理,而又不用担心不同对象之间的相互影响,table表格布局在图片定位方面比css布局更精准方便。

2、div+css网页布局
如今的网站大多都是采用div+css布局,网站结构布局方式可分为左右结构、左宽右窄、右宽左窄、上中下结构等。
选什么样的网站结构方式,主要还是要看你要做什么类型的网站,不同类型的网站布局方式自然也是会不同的,而且不同类型的网站设计风格也是不一样的。
现在网页布局都是使用div+css布局,对于搜索引擎也是比较友好的,而用table表格布局的网站对于搜索就不那么友好了。
网页设计常用布局方式有:
目前常见的网页布局方式有“国”字形布局、“匡”字形布局、“三”字形布局、“川”字形布局、封面型布局、Flash布局、标题文本型布局、框架型布局和变化型布局等。
“国”字形布局也可称之为“同”字型布局,适用于一些大型门户型网站。


